Blogging has become one of the most popular online activities, and it has revolutionised communications media on an extensive scale. Blogs range from personal journals to the latest product updates from a major corporation. With so many tools and platforms out there for creating blog posts, it can seem challenging to find one that is the most streamlined to use. Microsoft Office Word 2007 and 2010 both contain a powerful blog post tool that takes minutes to set up. Creating posts with Word offers more options and features than typing directly into the editor in a particular blogging platform. The following are some tips to help bloggers get the most out of creating quality posts with Microsoft Word.
Preview your title

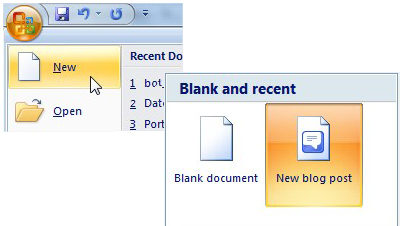
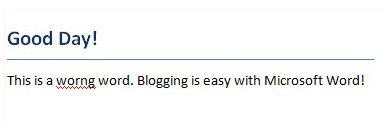
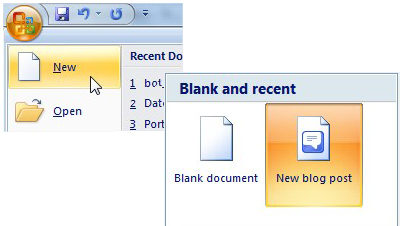
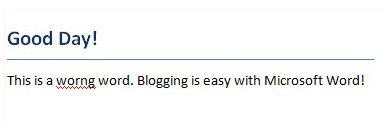
Once you select the new blog post option under the File menu options, you have a blank page with a header that prompts you to type your post title in a larger and bolder font than the rest of the post. Some bloggers write the body of their posts first and then come up with a title, and others do the opposite. Either way, use this header tool to give you a better idea of what your post title will look like on your blog next to the rest of the post.
Use editing tools

Some blogging platforms still do not have spelling and grammar check tools, which has led to many blog posts with typos and other mistakes. Posts with many mistakes have been shown to affect readers' perception of a blogger and may even influence whether they keep coming back. Using Word solves this problem, so take advantage of the famous wavy red and green lines when they appear in drafts of posts.
Clean up the code

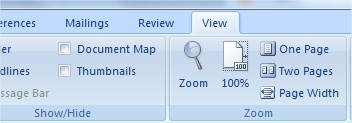
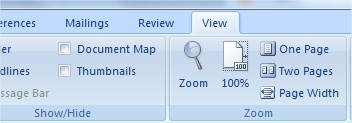
One problem with using Word for blogging in the past was with the HTML code, which quickly became cumbersome and led to distorted text when users tried to copy and paste posts. This is no longer the case with Word 2007 and 2010. Under the View tab, select the Source option after composing your post. Any text that you have bolded, placed in italics, or made different font sizes will be automatically placed in those respective HTML tags. This feature eliminates the need to insert your own HTML tags; however it is still a good idea to create posts with plain text whenever possible to avoid uploading errors that complex HTML tags can sometimes cause. One exception with this Word HTML is that it does not work well with tables, so it is advisable to avoid adding them to posts and to organise information into plain text lists instead.
Add pictures

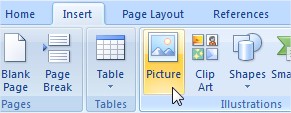
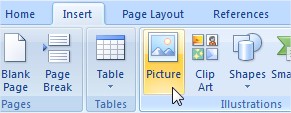
It has been shown that blog posts with pictures attract more reader interest, and Word's picture options make including pictures quite easy. Go to the Picture Options window and select the source for your pictures as well as where they will be stored. Word allows bloggers to upload images stored on their computer, shared on a site such as Photobucket, or images managed with Microsoft SharePoint.
Take screenshots
In addition to pictures, bloggers using the latest versions of Word can add screenshots to their posts as well. Windows 7 has a handy new feature called the Snipping Tool that can create screenshots of any since that can be saved and uploaded to blogs just as with other types of images. Bloggers who write tutorials or how-to posts find this option especially useful.
Make edits to existing posts

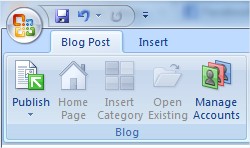
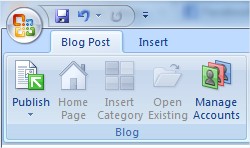
If you have published a post and like to add to it at a later time, it can easily be opened back up in Word. There is a button called Open Existing under the Blog Post tab; this lists all posts already done. Select and open the one you want to change, and then simply click the Publish button to send the revamped post back onto your blog.
Organise more than one blog

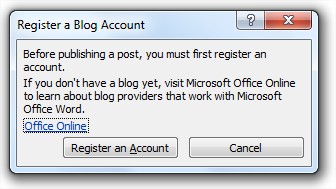
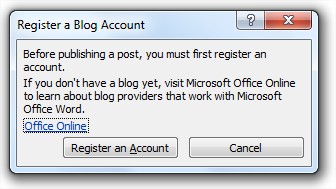
This feature is especially handy for users who may keep one blog as a personal journal and others devoted to their professional fields or other areas of interest. Microsoft Word has a set of tools to help keep track of every post in every blog. Each blog will first need to be registered using the New option. The Change option allows bloggers to switch between different blogs kept on the same blogging platform. There is also a Default Blog checkbox that causes posts to automatically be posted to a certain blog; this can be changed easily by clicking a different checkbox.
James writes about business equipment for Office Kitten.
Preview your title

Once you select the new blog post option under the File menu options, you have a blank page with a header that prompts you to type your post title in a larger and bolder font than the rest of the post. Some bloggers write the body of their posts first and then come up with a title, and others do the opposite. Either way, use this header tool to give you a better idea of what your post title will look like on your blog next to the rest of the post.
Use editing tools

Some blogging platforms still do not have spelling and grammar check tools, which has led to many blog posts with typos and other mistakes. Posts with many mistakes have been shown to affect readers' perception of a blogger and may even influence whether they keep coming back. Using Word solves this problem, so take advantage of the famous wavy red and green lines when they appear in drafts of posts.
Clean up the code

One problem with using Word for blogging in the past was with the HTML code, which quickly became cumbersome and led to distorted text when users tried to copy and paste posts. This is no longer the case with Word 2007 and 2010. Under the View tab, select the Source option after composing your post. Any text that you have bolded, placed in italics, or made different font sizes will be automatically placed in those respective HTML tags. This feature eliminates the need to insert your own HTML tags; however it is still a good idea to create posts with plain text whenever possible to avoid uploading errors that complex HTML tags can sometimes cause. One exception with this Word HTML is that it does not work well with tables, so it is advisable to avoid adding them to posts and to organise information into plain text lists instead.
Add pictures

It has been shown that blog posts with pictures attract more reader interest, and Word's picture options make including pictures quite easy. Go to the Picture Options window and select the source for your pictures as well as where they will be stored. Word allows bloggers to upload images stored on their computer, shared on a site such as Photobucket, or images managed with Microsoft SharePoint.
Take screenshots
In addition to pictures, bloggers using the latest versions of Word can add screenshots to their posts as well. Windows 7 has a handy new feature called the Snipping Tool that can create screenshots of any since that can be saved and uploaded to blogs just as with other types of images. Bloggers who write tutorials or how-to posts find this option especially useful.
Make edits to existing posts

If you have published a post and like to add to it at a later time, it can easily be opened back up in Word. There is a button called Open Existing under the Blog Post tab; this lists all posts already done. Select and open the one you want to change, and then simply click the Publish button to send the revamped post back onto your blog.
Organise more than one blog

This feature is especially handy for users who may keep one blog as a personal journal and others devoted to their professional fields or other areas of interest. Microsoft Word has a set of tools to help keep track of every post in every blog. Each blog will first need to be registered using the New option. The Change option allows bloggers to switch between different blogs kept on the same blogging platform. There is also a Default Blog checkbox that causes posts to automatically be posted to a certain blog; this can be changed easily by clicking a different checkbox.
James writes about business equipment for Office Kitten.
View This Article / Download>>















































