
Today, we'll learn how to add it into Blogpsot Blogs. Earlier, I created Platinum Blogger Template. From the most of the template users, I received the comments that Featured Post widget is not present there. So considering this, I am writing the separate tutorial which we will start now!
First of all view the Demo here.
Note: Platinum Blogger Template users don't have to follow the Step1, Step2, Step3, Step4 and Step5. So you can directly jump to Step 6.
Updated: All code has been updated. Please re follow the instructions those who have installed this widget.
Step 1. As general, Log on to your Blogger account and go to Design > Edit HTML.
Step 2. Find the following code in your Template:
]]>Step 3. Just above ]]> tag, add the following CSS codes:
Step 5. Save the Template.
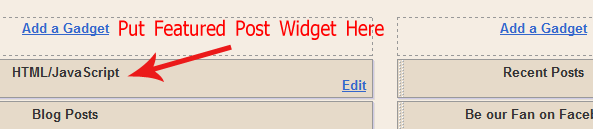
Step 6. Again, Head out to Design > Page Element > Add a Gadget > HTML JavaScript. Add the following code into the box:
#fragment-1">http://3.bp.blogspot.com/_b0xJ7qk6DTc/TH_IuKUZnYI/
AAAAAAAAA9M/VAeu2yhU8JY/s1600/image3.jpg" />
15+ Excellent High Speed
#fragment-2">http://2.bp.blogspot.com/_b0xJ7qk6DTc/TH_HWDk0CJI
/AAAAAAAAA8s/SpiYm3ZE69A/s1600/image2.jpg" />
20 Beautiful Long Exposure
#fragment-3">http://3.bp.blogspot.com/_b0xJ7qk6DTc/TH_IuKUZnYI/
AAAAAAAAA9M/VAeu2yhU8JY/s1600/image3.jpg" />35 Amazing Logo Designs
http://3.bp.blogspot.com/_b0xJ7qk6DTc/TH_IuKUZnYI/
AAAAAAAAA9M/VAeu2yhU8JY/s1600/image3.jpg" />
#fragment-1">15+ Excellent High Speed
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tincidunt condimentum lacus. Pellentesque ut diam....#">Read more
http://2.bp.blogspot.com/_b0xJ7qk6DTc/TH_HWDk0CJI/
AAAAAAAAA8s/SpiYm3ZE69A/s1600/image2.jpg" />
#fragment-2">20 Beautiful Long Exposure
Vestibulum leo quam, accumsan nec porttitor a, euismod ac tortor. Sed ipsum lorem, sagittis non egestas id, suscipit....#">Read more
http://3.bp.blogspot.com/_b0xJ7qk6DTc/TH_IuKUZnYI/
AAAAAAAAA9M/VAeu2yhU8JY/s1600/image3.jpg" />
#fragment-3">35 Amazing Logo Designs
liquam erat volutpat. Proin id volutpat nisi. Nulla facilisi. Curabitur facilisis sollicitudin ornare....#">Read more
http://1.bp.blogspot.com/_b0xJ7qk6DTc/TH_FaAkb6ZI/
AAAAAAAAA8k/d9Qpzcs8sG4/s1600/image4.jpg" />
#fragment-4">Create a Vintage
Quisque sed orci ut lacus viverra interdum ornare sed est. Donec porta, erat eu pretium luctus, leo augue sodales....#">Read more
These codes are little bit confusing. So, you have to edit these codes carefully. Here is the customizations:
Replace fragment-1, fragment-2, fragment-3 and fragment-4 with your post URL. There is two link in the code but you have to place same URL. For example: There is two fragment-1. So, replace these two fragment-1 with same post URL.
Red color code is for image URL. Do same as you have done for the Links above. There is two image URL. So replace Image URL with your own. For example, replace both Image URL of Link-1 with your own. Note: the both Image URL must be same.
The text with Pink color is the title of each post. So, replace all of the Pink color text with the title of your post.
The text with Green color is the summary of the post. Replace these text with short summary which must match with the titles.
Step 7. Now, Save the widget and finally you're done!
Make sure you have placed the featured post widget on the top of the "Blog Posts" as shown below:

I hope the customization is not so hard. If there is any confusing then you are free to ask question via Comment. Also, you can share you opinion and suggestion.
UPDATE: Try using this hack so the widget will appear only on homepage and it won't overlap the posts: Hiding Featured Post Widget in Post Pages in Blogger
Do you like this featured post widget? Let us see your work!
No comments:
Post a Comment